仅使用Nginx实现HTTPS正向代理
Nginx 正向 HTTPS 代理,需要插件 ngx_http_proxy_connect_module 支持,且需要 auth_basic 作为访问认证,但由于 auth_basic 模块只能处理 Authorization header,所以还要加入 lua-nginx-module 来处理 Proxy-Authorization header 认证。
简单点讲就是需要 nginx 加入 ngx_http_proxy_connect_module 和 lua-nginx-module 两个插件,来处理正向代理和认证。
下面服务端以 Debian10 来示范一下编译、安装过程。
开始之前,先安装一下依赖工具:
apt update -y
apt install -y build-essential libtool libpcre3 libpcre3-dev zlib1g-dev openssl libssl-dev wget git
ngx_http_proxy_connect_module插件
这个插件,就是用来处理 HTTPS 正向代理的,项目地址:
https://github.com/chobits/ngx_http_proxy_connect_module
下载插件,以下俺未标记目录的,默认就是 root 目录:
git clone https://github.com/chobits/ngx_http_proxy_connect_module.git
lua-nginx-module插件
需要先安装LuaJIT,并依赖ngx_devel_kit,如下:
安装LuaJIT
LuaJIT官网:http://luajit.org/
1 | #下载 |
安装完成后会显示:
==== Successfully installed LuaJIT 2.0.5 to /usr/local/LuaJIT ====
设置环境变量:
vi /etc/profile
添加变量:
1 | export LUAJIT_LIB=/usr/local/LuaJIT/lib |
最后:source /etc/profile
下载ngx_devel_kit
项目地址:https://github.com/simplresty/ngx_devel_kit
回到 root 目录,下面下载的文件都在 root 目录:
cd ..
只需要下载就好了,不需要安装:
git clone https://github.com/vision5/ngx_devel_kit.git
下载lua-nginx-module
项目地址:https://github.com/openresty/lua-nginx-module
只需要下载就好了,不需要安装:
git clone https://github.com/openresty/lua-nginx-module.git
下载lua-resty-core
项目地址:https://github.com/openresty/lua-resty-core
只需要下载就好了,稍后安装:
git clone https://github.com/openresty/lua-resty-core.git
下载lua-resty-lrucache
项目地址:https://github.com/openresty/lua-resty-lrucache
只需要下载就好了,稍后安装:
git clone https://github.com/openresty/lua-resty-lrucache.git
编译Nginx
这次来下载 openresty 版的 Nginx 来编译:
1 | wget https://openresty.org/download/nginx-1.19.3.tar.gz -O - | tar -xz |
上面 nginx 就算编译完成了,再来安装一下 lua-resty-core 和 lua-resty-lrucache 依赖:
1 | cd .. |
最后把 path 引用加入 nginx 配置文件就好了,下面配置文件已添加:
lua_package_path "/opt/nginx/lib/lua/?.lua;;";
Nginx配置文件
在写 nginx 配置文件之前,俺们先配置一下Basic Auth用户和密码。
配置Basic Auth
1 | mkdir /etc/nginx/conf.d |
这个用户名和密码,后面连接代理的时候会用到。
407标头和传输检查
vi /etc/nginx/conf.d/proxy_auth.lua
添加如下内容:
1 | -- check Proxy-Authorization for https://developer.mozilla.org/en-US/docs/Web/HTTP/Status/407 |
nginx.conf配置文件
vi /etc/nginx/nginx.conf
1 | pid /var/run/nginx.pid; |
申请域名证书
首先还是要到 DNS 上添加一个 A 记录,这个就不赘述了。然后申请证书如下:
安装certbot:
apt install certbot -y
certbot申请证书:
certbot certonly --standalone --email [email protected] -d xxxx.com
运行完成后,会生成类似下面路径的证书,这个路径已经添加到nginx配置文件里面了,你只需要修改下域名:
1 | /etc/letsencrypt/live/xxxx.com/fullchain.pem #证书公钥,xxxx.com是你的域名 |
启动Nginx
首先还是要写个 systemd 守护进程:
vi /lib/systemd/system/nginx.service
添加内容如下:
1 | [Unit] |
重载服务:systemctl daemon-reload
然后就可以启动Nginx了:
systemctl start nginx
Nginx的常用命令
systemctl enable nginx #设置开机自动启动
systemctl status nginx #查看运行状态,显示running表示成功运行
systemctl reload nginx #重新载入
systemctl restart nginx #重新启动
客户端使用
电脑端浏览器安装 SwitchyOmega 插件,新建一个代理情景模式,代理协议填写HTTPS,代理服务器填写你的域名,端口填写你使用的端口,如上 nginx 配置端口就填写3128,最后点击右边小锁,填写你的用户名(admin)和密码(12345)就可以使用了,如果需要分流的话,可以另建立一个自动切换模式。

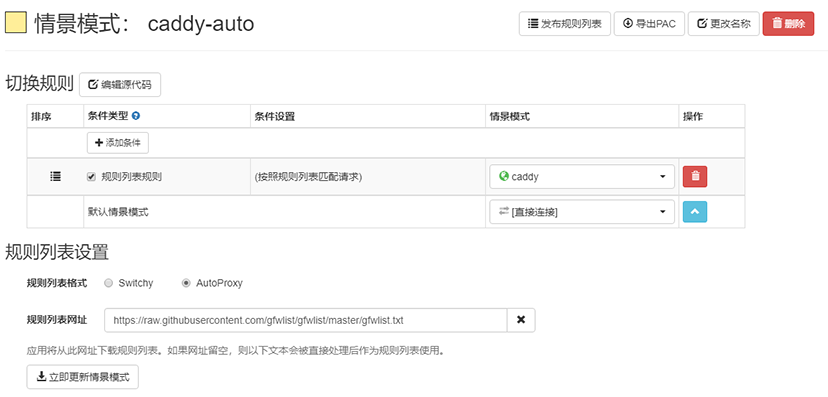
在 SwitchyOmega 插件上设置代理自动分流模式,另新建一个自动切换模式,设置如下图:

AutoProxy:https://raw.githubusercontent.com/gfwlist/gfwlist/master/gfwlist.txt
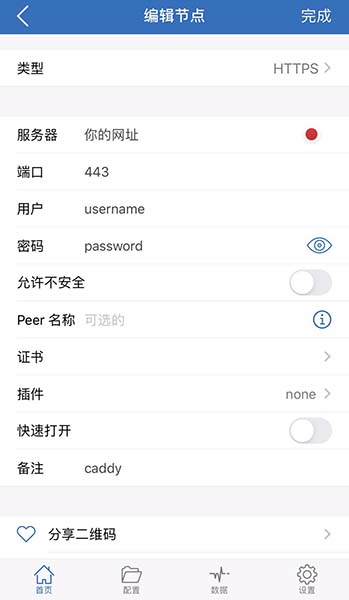
移动端,俺们以小火箭和 Quantumult X 为例,小火箭,选择 HTTPS 代理,服务器填写你的域名,端口3128:

Quantumult X 配置文件/编辑/server_local字头下填写:
http=xxxx.com:3128, username=用户名, password=密码, over-tls=true, tls-host=xxxx.com, fast-open=false, udp-relay=false, tag=NGINX
最后推荐几个移动端支持https代理软件,iOS:Quantumult X ,小火箭, Android:Clash Surfboard.